Fonts
AI Generated Summary
This article introduces how to use Google Fonts in VitePress, including selecting fonts, obtaining embed codes, configuring VitePress's head and CSS to set different primary fonts based on language settings.
Using Google Fonts
I used four fonts:
- English Inter
- Chinese Noto Sans TC
- Japanese Noto Sans JP
- Monospace Noto Sans Mono
Click Get Font on each page.

After selecting the fonts, click Get embed code.

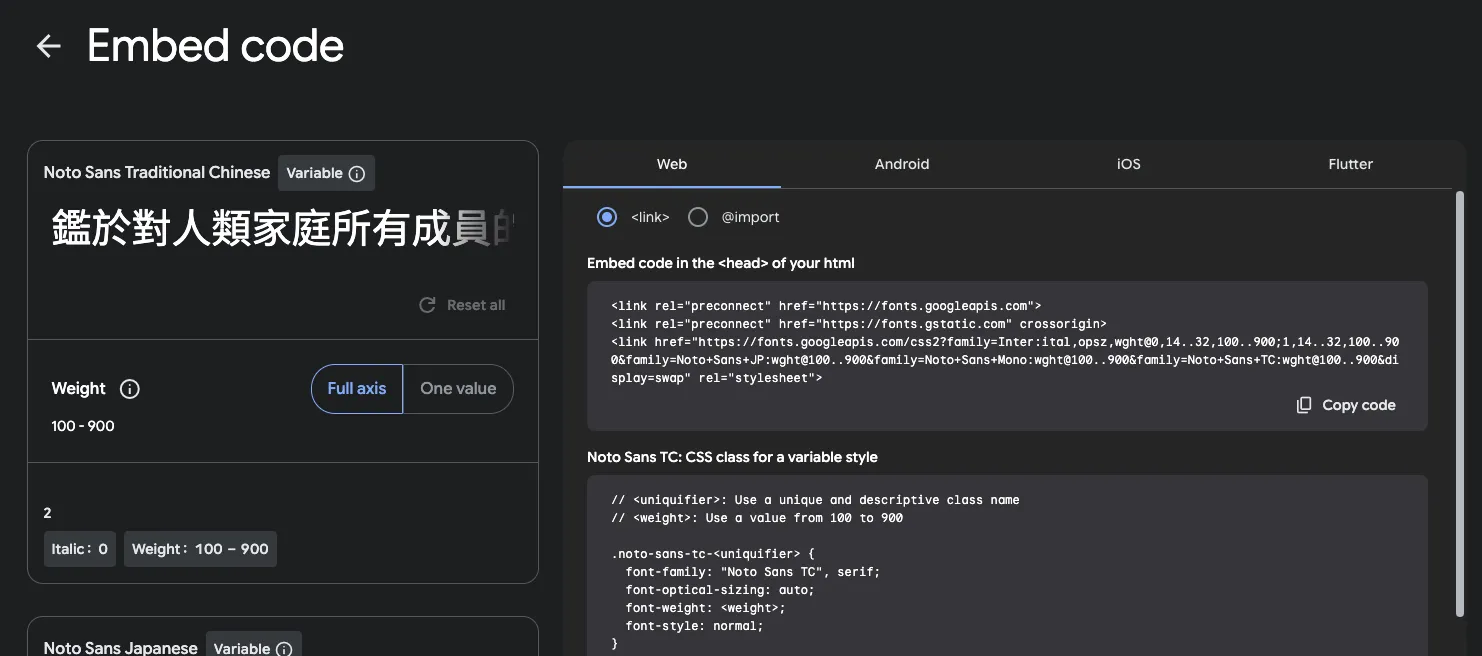
Embed code in the <head> of your html is the part to be added to VitePress.
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Inter:ital,opsz,wght@0,14..32,100..900;1,14..32,100..900&family=Noto+Sans+JP:[email protected]&family=Noto+Sans+Mono:[email protected]&family=Noto+Sans+TC:[email protected]&display=swap" rel="stylesheet"></link>
Integrating with VitePress
Setting the head
Modify the part copied from Google Fonts and add it to docs/.vitepress/config.mts.
typescript
export default defineConfig({
// ...
head: [
["link", { rel: "preconnect", href: "https://fonts.googleapis.com" }],
["link", { rel: "preconnect", href: "https://fonts.gstatic.com", crossorigin: "" }],
[
"link",
{ href: "https://fonts.googleapis.com/css2?family=Inter:ital,opsz,wght@0,14..32,100..900;1,14..32,100..900&family=Noto+Sans+JP:[email protected]&family=Noto+Sans+Mono:[email protected]&family=Noto+Sans+TC:[email protected]&display=swap", rel: "stylesheet" },
],
],
// ...
})Setting the CSS
Override docs/.vitepress/theme/style.css.
css
:root {
--vp-font-family-base: var(--main-font-face, "Inter"), ui-sans-serif, system-ui, sans-serif, "Apple Color Emoji",
"Segoe UI Emoji", "Segoe UI Symbol", "Noto Color Emoji";
--vp-font-family-mono: "Noto Sans Mono", sans-serif;
}
html[lang="en-US"] {
--main-font-face: "Inter";
}
html[lang="zh-TW"] {
--main-font-face: "Noto Sans TC";
}
html[lang="ja-JP"] {
--main-font-face: "Noto Sans JP";
}The primary font is determined based on the language. The language switch settings will be recorded in the next article.
Check with developer tools, success!