robots.txt and aria-label
AI-generated summary
This article introduces how to configure an effective robots.txt file for your website and add the aria-label attribute to buttons without text to improve the SEO and accessibility of your website.
I just finished my website locky and used Lighthouse for testing.
robots.txt is not valid

I didn't prepare a robots.txt file, and it seems to have read the contents of index.html.
Refer to Google Developers to prepare one yourself.
My website only has one page /, so I used the simplest configuration:
User-agent: *
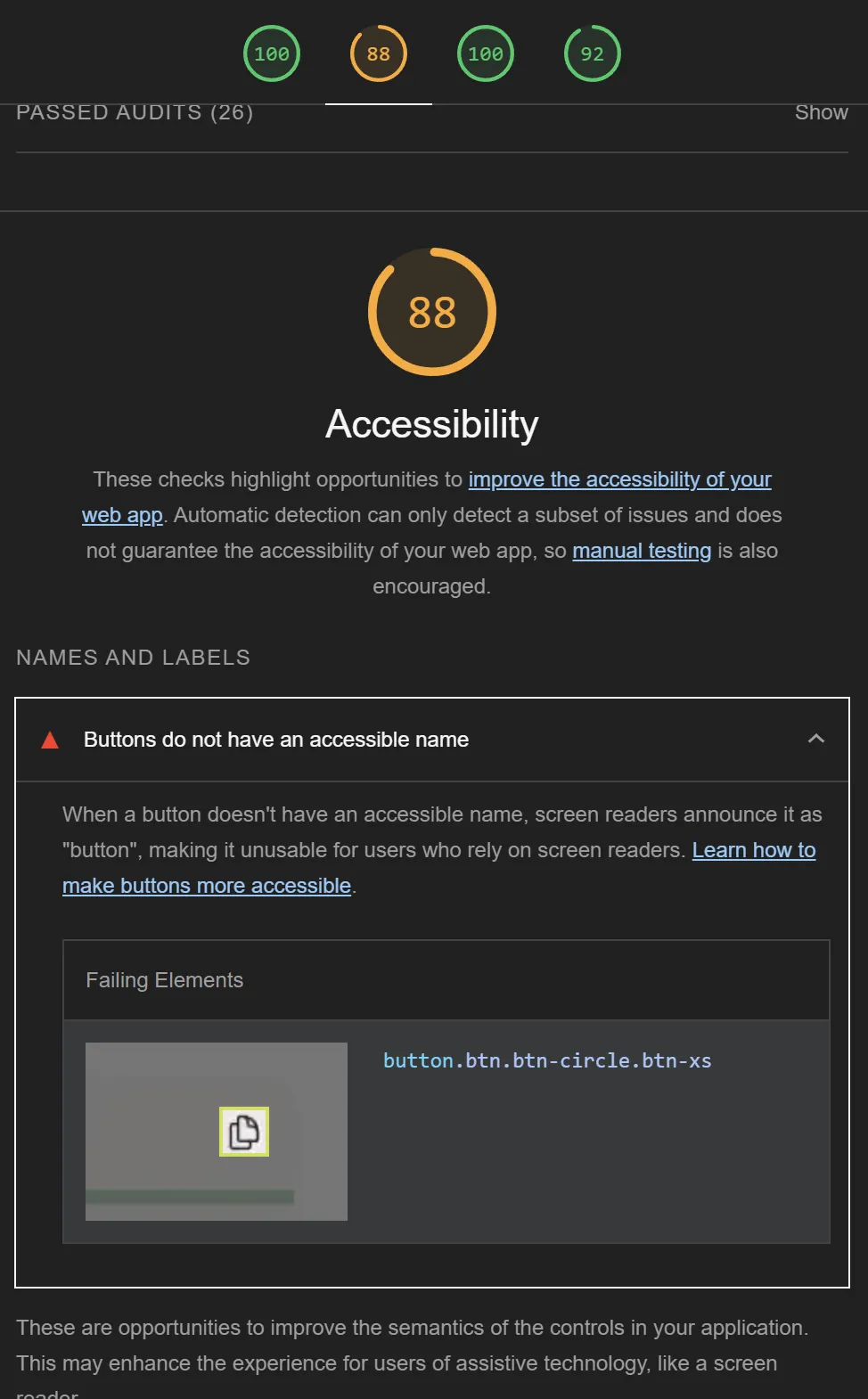
Allow: /Buttons do not have an accessible name

After clicking Learn how to make buttons more accessible, I found the following requirements:
Ensure that each button element and elements with role="button" have one of the following characteristics:
- Inner text that is discernible to screen reader users.
- Non-empty aria-label attribute.
- aria-labelledby pointing to element with text which is discernible to screen reader users.
- role="presentation" or role="none" (ARIA 1.1) and is not in tab order (tabindex="-1").Since I have two <button /> elements without inner text, only icons, I chose to add aria-label.
<button
class={["btn btn-circle btn-xs", copied && "hidden"]}
onclick={handleCopy}
aria-label="Copy password"
>
{@html copyIcon}
</button>Result
After testing with Lighthouse again, the issues were resolved!
