robots.txt と aria-label
AI生成の要約
この記事では、ウェブサイトのSEOとアクセシビリティを向上させるために、効果的なrobots.txtファイルの設定方法と、テキストのないボタンにaria-label属性を追加する方法を紹介します。
最近一つサイトlockyを完成させ、Lighthouseでテストしました。
robots.txt is not valid

robots.txtファイルを準備していなかったため、index.htmlの内容が読み取られたようです。
Google Developersを参照して、自分で準備してください。
サイトには1ページ/しかないので、最も簡単な設定を使用しました:
User-agent: *
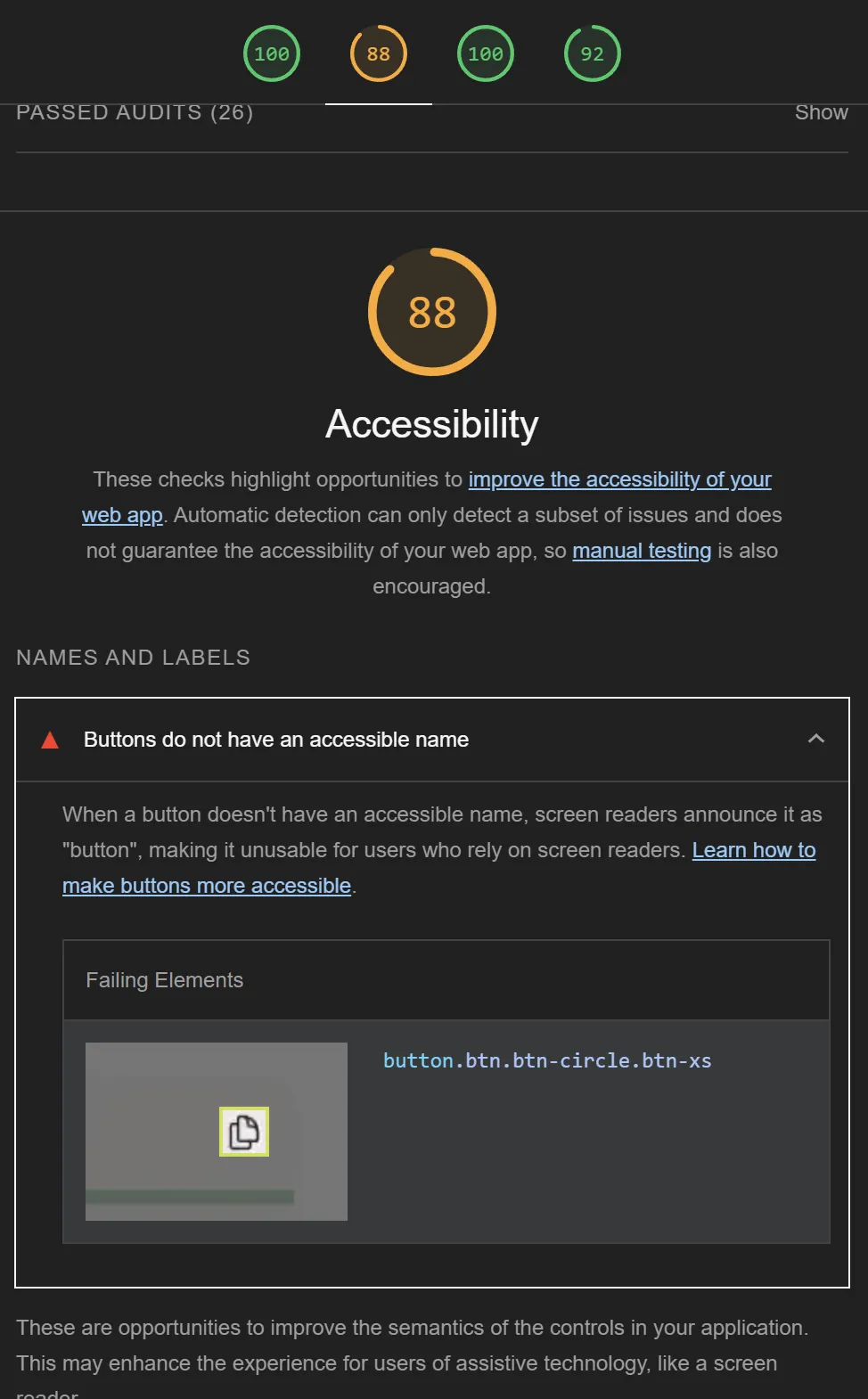
Allow: /Buttons do not have an accessible name

ボタンをよりアクセシブルにする方法を学ぶをクリックした後、以下の要件を見つけました:
Ensure that each button element and elements with role="button" have one of the following characteristics:
- Inner text that is discernible to screen reader users.
- Non-empty aria-label attribute.
- aria-labelledby pointing to element with text which is discernible to screen reader users.
- role="presentation" or role="none" (ARIA 1.1) and is not in tab order (tabindex="-1").2つの<button />要素に内部テキストがなく、アイコンのみであるため、aria-labelを追加することにしました。
<button
class={["btn btn-circle btn-xs", copied && "hidden"]}
onclick={handleCopy}
aria-label="Copy password"
>
{@html copyIcon}
</button>結果
再度Lighthouseでテストしたところ、問題が解決しました!
