robots.txt和aria-label
AI生成摘要
本文介紹了如何為網站配置有效的robots.txt文件以及為無文本的按鈕添加aria-label屬性,以提高網站的SEO和無障礙性。
我剛做好了網站locky並使用Lighthouse做檢測
robots.txt is not valid

我沒有準備robots.txt,看起來他讀到index.html的內容了
參考google developers自己準備一個。
我的網站只有一頁/,所以用最簡單的:
User-agent: *
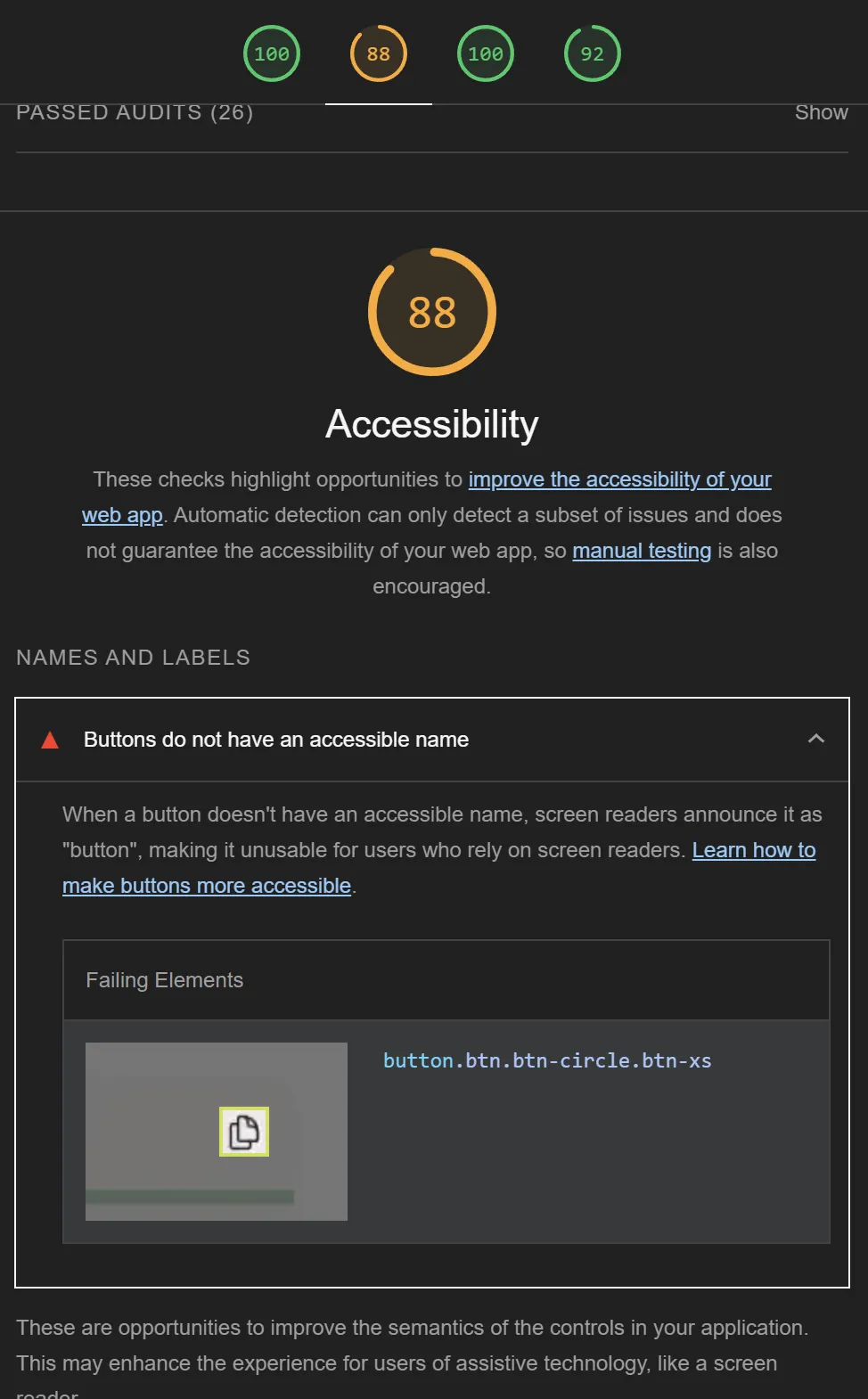
Allow: /Buttons do not have an accessible name

點進Learn how to make buttons more accessible後發現需要以下條件:
markdown
Ensure that each button element and elements with role="button" have one of the following characteristics:
- Inner text that is discernible to screen reader users.
- Non-empty aria-label attribute.
- aria-labelledby pointing to element with text which is discernible to screen reader users.
- role="presentation" or role="none" (ARIA 1.1) and is not in tab order (tabindex="-1").由於我有兩個沒有inner text,只有Icon的<button />,我選擇加上aria-label
<button
class={["btn btn-circle btn-xs", copied && "hidden"]}
onclick={handleCopy}
aria-label="Copy password"
>
{@html copyIcon}
</button>結果
再次檢測Lighthouse,問題解決!
