CloudFlare R2を使ったブログ画像ホスティング
AI生成の要約
この記事では、CloudFlare R2をブログ画像ホスティングサービスとして使用する方法を紹介します。画像をWebP形式に変換する手順、バケットの作成、カスタムドメインの設定、rcloneを使用した画像のアップロード、関連ツールのインストールおよび設定ガイドを含みます。
この記事は主にこの投稿に基づいています。
画像をWebPに変換する
画像を正式にアップロードする前に、WebP形式に変換します。
webpのインストール
Mac
brew install webpUbuntu
sudo apt install webp画像ファイルをWebPに変換する
特定のPNGファイルをWebPに変換する
cwebp -q 80 input.png -o output.webpまたは、ディレクトリ内のすべてのPNGファイルを変換するためにpng_to_webp.shを作成します
#!/bin/bash
# PNGファイルを含むディレクトリ
input_dir=$1
# WebP変換の品質
quality=80
# 入力ディレクトリが提供されているか確認
if [ -z "$input_dir" ]; then
echo "Usage: $0 <input_directory>"
exit 1
fi
# ディレクトリ内の各PNGファイルをWebPに変換
for file in "$input_dir"/*.png;
do
if [ -f "$file" ]; then
output_file="${file%.png}.webp"
cwebp -q $quality "$file" -o "$output_file"
echo "Converted $file to $output_file"
fi
donechmod +x png_to_webp.sh
./png_to_webp.sh /path/to/png/filesCloudFlare R2の使用を開始する
前提条件
- カスタムドメインがCloudFlareでホストされていること
バケットを作成する
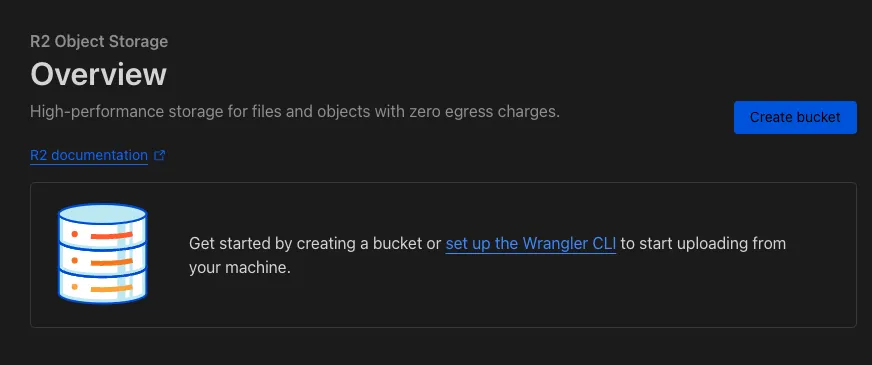
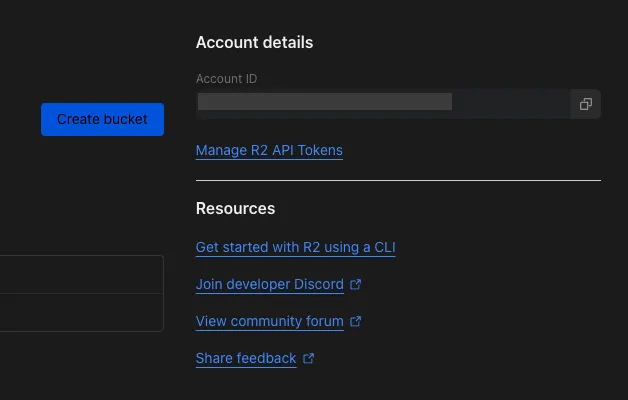
CloudFlareダッシュボードに移動し、左側のサイドバーからR2ページに移動します。
Create Bucketをクリックします。

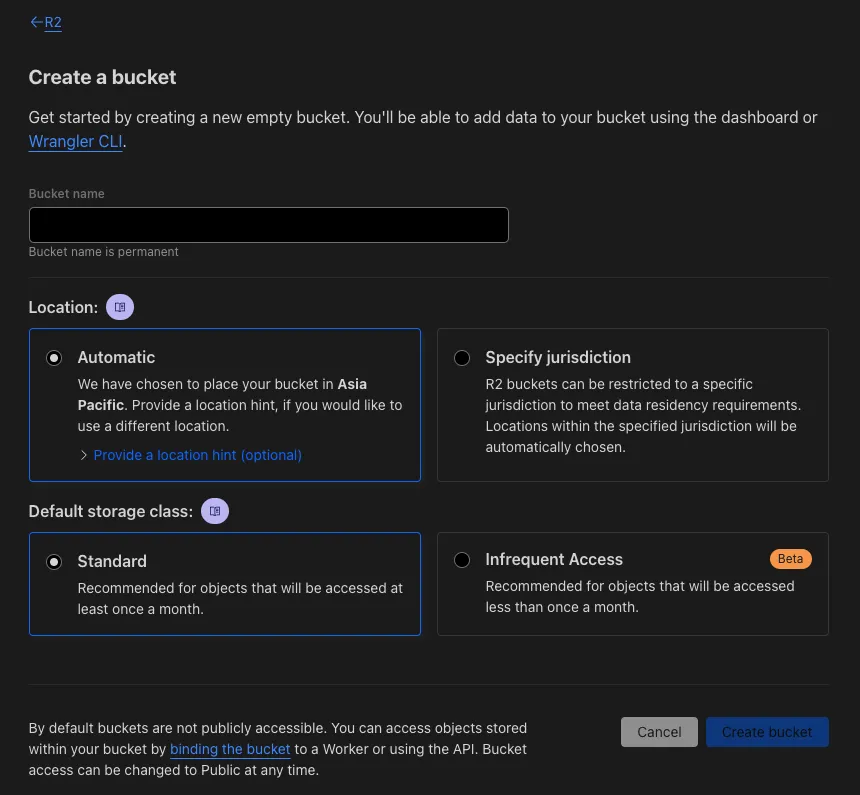
バケット名を入力し、新しいバケットを作成します。

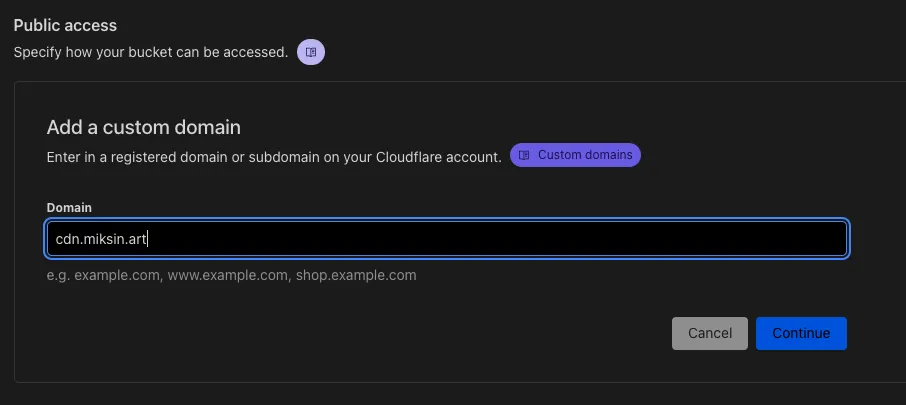
設定でカスタムドメインを指定します。

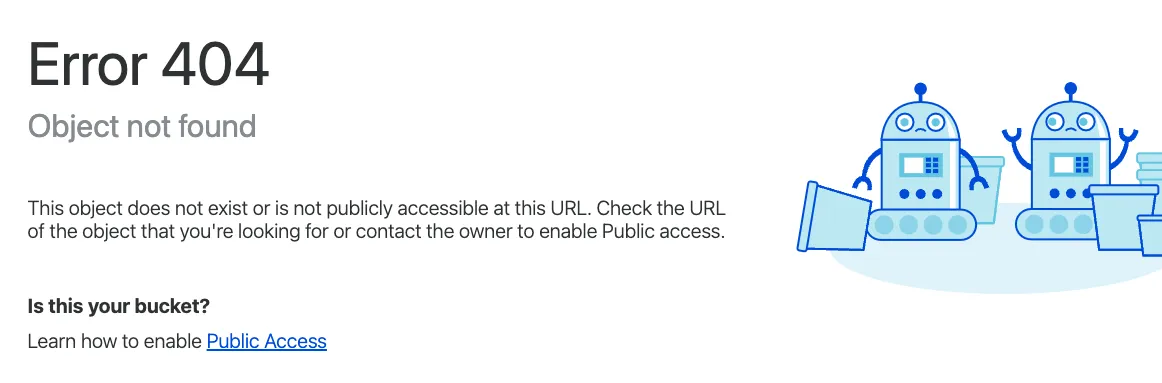
少し待った後、ブラウザから直接ページにアクセスしてみてください。404エラーが表示された場合、セットアップは成功です。

rcloneを使用してR2を操作する
R2のWebインターフェースを使用してファイルをアップロードすることもできますが、あまり便利ではなく、フォルダを作成することもできません。そのため、rcloneを使用して操作します。
R2 APIトークンを取得する
概要画面に戻り、右側のManage R2 API Tokensをクリックし、Create API Tokenを選択します。

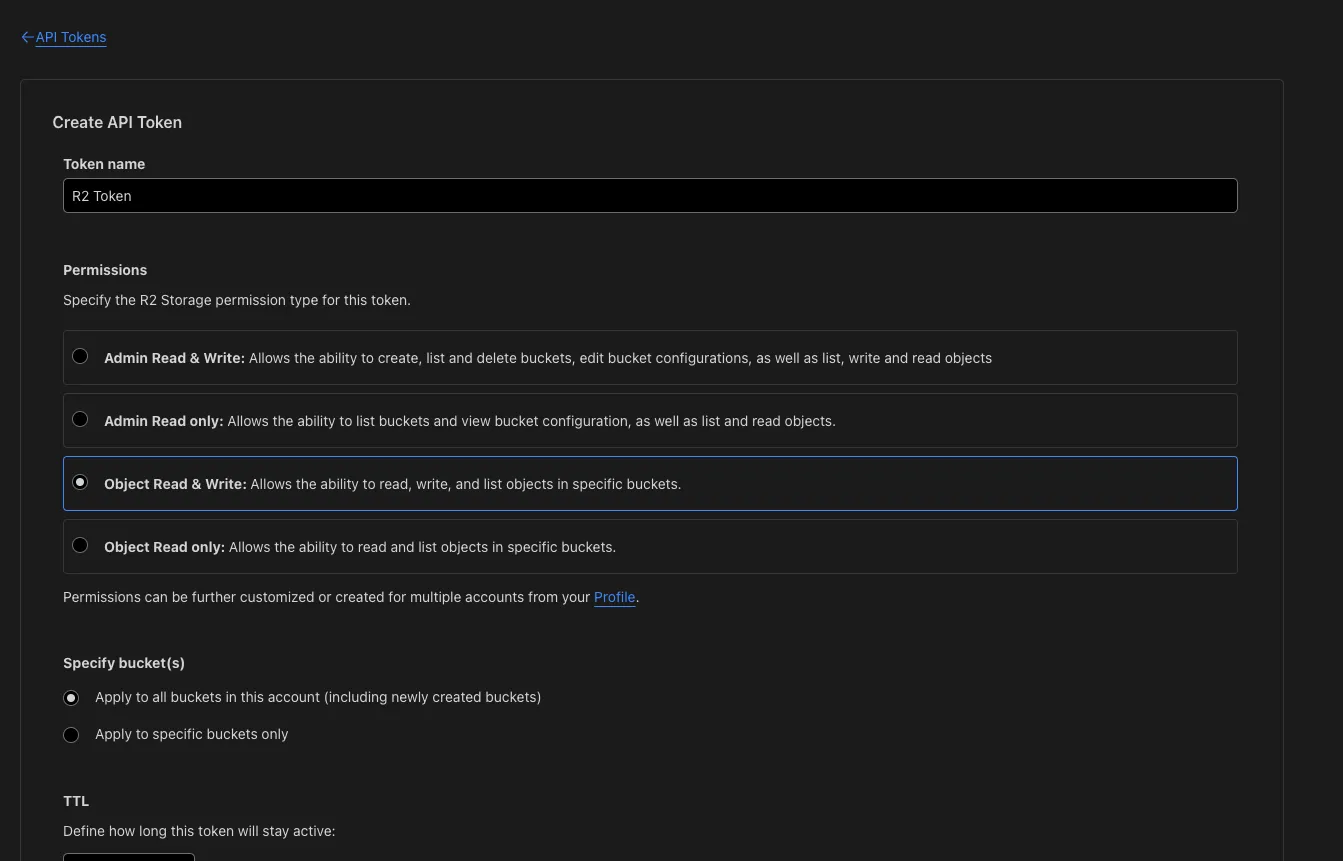
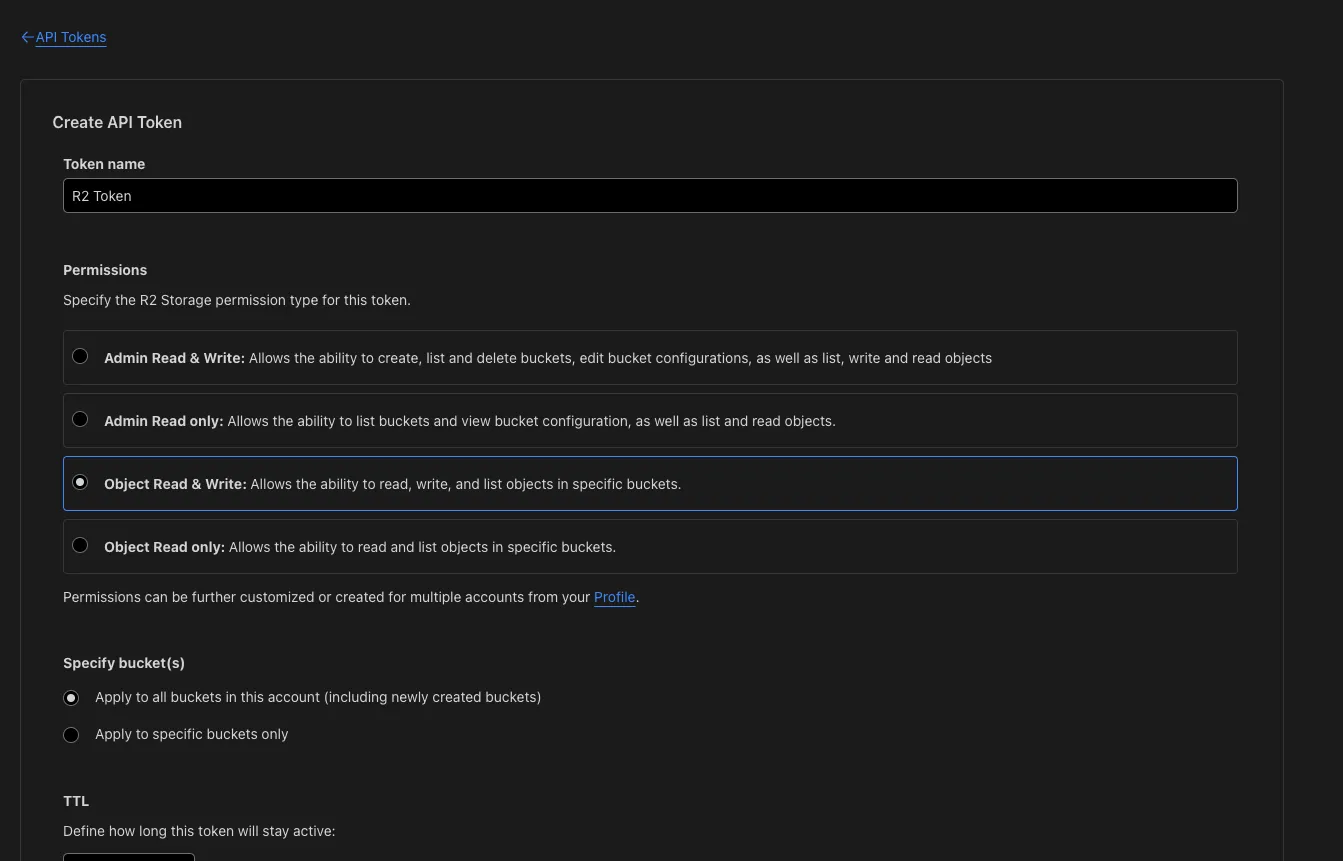
設定ページでObject Read & Writeを選択します。

すべてのバケットを操作するか、Apply to specific buckets onlyを選択して特定のバケットを指定することができます。
確認後、access key idなどの情報が表示されます。このページを閉じないでください、後で必要になります。
rcloneのインストール
Mac
brew install rcloneUbuntu
公式ドキュメントを参考
Fetch and unpack
curl -O https://downloads.rclone.org/rclone-current-linux-amd64.zip
unzip rclone-current-linux-amd64.zip
cd rclone-*-linux-amd64Copy binary file
sudo cp rclone /usr/bin/
sudo chown root:root /usr/bin/rclone
sudo chmod 755 /usr/bin/rcloneInstall manpage
sudo mkdir -p /usr/local/share/man/man1
sudo cp rclone.1 /usr/local/share/man/man1/
sudo mandbrclone.confの設定
~/.config/rclone/rclone.confを編集し、R2 APIトークンページから取得した情報を入力します。
[cloudflarer2]
type = s3
provider = Cloudflare
access_key_id =
secret_access_key =
endpoint =
acl = private特定のパスに画像をアップロードする
このフォルダ内のすべてのファイルをこの記事の画像配置場所/miksinote/img/notes/cloudflare/r2_img_hosting/にアップロードします。
rclone copy -v . cloudflarer2:/cdn/miksinote/img/notes/cloudflare/r2_img_hosting/結果を確認するにはlsを使用します。
rclone ls cloudflarer2:/cdn31806 miksinote/img/notes/cloudflare/r2_img_hosting/r2_api_permission.webp
25092 miksinote/img/notes/cloudflare/r2_img_hosting/r2_cdn_404.webp
39440 miksinote/img/notes/cloudflare/r2_img_hosting/r2_create_bucket.webp
11374 miksinote/img/notes/cloudflare/r2_img_hosting/r2_custom_domain.webp
9970 miksinote/img/notes/cloudflare/r2_img_hosting/r2_manage_api.webpその後、パスを.mdファイルに挿入できます。
完了!